 パスワード入力画面で、契約者様のパスワードを入力し、作成画面に入ります。
パスワード入力画面で、契約者様のパスワードを入力し、作成画面に入ります。
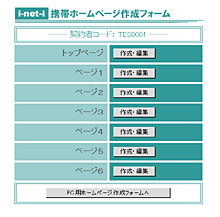
作成できる携帯電話用ホームページはトップページと、6ページ分のコンテンツ、計7ページです。 それぞれ「作成・編集」ボタンをクリックして入力画面に入ります。
| 作成画面 → |
| i-net-i |
| ■ 携帯電話用ホームページ作成フォーム |
| 【STEP 1】 |
| ブラウザ(インターネット・エクスプローラー5.5以上、ネットスケープナビゲーター6以上)で契約者様の i-net-i ホームページURLの最後に
/k をつけてアクセスします。 (例:http://www.web-i.ne.jp/sample/k ) ※通常のパソコン用ホームページ作成フォームの「携帯電話用HP作成フォームへ」ボタンから ※入ることもできます。 |
| 【STEP 2】 | |
|
|
| 【STEP 3】 | |
|
|
| 【STEP 4】 |
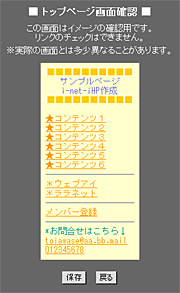
 イメージ表示画面で内容をチェックし、よければ「保存」ボタンをクリックしてトップページは完成です。 イメージ表示画面で内容をチェックし、よければ「保存」ボタンをクリックしてトップページは完成です。
※「保存」ボタンをクリックするまで、入力した内容は実際のホームページとして作成されません。 訂正したいところがあれば「戻る」ボタンをクリックして、入力画面に戻って内容を訂正、以下は同様にイメージを確認して保存します。← イメージ確認画面 |
| 【STEP 5】 | |
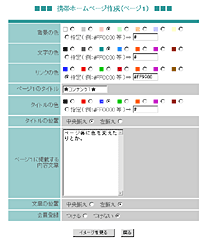
 各ページの作成もトップページと同じ要領で、作成画面から「作成・編集」ボタンをクリックして、入力画面に入ります。タイトルはトップページに作成した各ページのタイトルと違ったものにもできますが、同じタイトルにしておくのがわかりやすいでしょう。内容を入力して「イメージを見る」をクリック、よければ「保存」で完成です。それぞれのページを同じように作成します。
訂正したいところがあれば「戻る」ボタンをクリックして、入力画面に戻って内容を訂正、以下は同様にイメージを確認して保存します。 各ページの作成もトップページと同じ要領で、作成画面から「作成・編集」ボタンをクリックして、入力画面に入ります。タイトルはトップページに作成した各ページのタイトルと違ったものにもできますが、同じタイトルにしておくのがわかりやすいでしょう。内容を入力して「イメージを見る」をクリック、よければ「保存」で完成です。それぞれのページを同じように作成します。
訂正したいところがあれば「戻る」ボタンをクリックして、入力画面に戻って内容を訂正、以下は同様にイメージを確認して保存します。
|
| 【ご注意】 この携帯電話用ホームページ作成フォームは、パソコンからアクセスください。 携帯電話からアクセスする仕様にはなっていません。 |